Assignment 1 - Basic HTML

In this assignment I made a webpage about corgis and their attributes based on their style. I also added links so that the user can use the dog lorem ipsum generator and also become a member of the corgi crew.
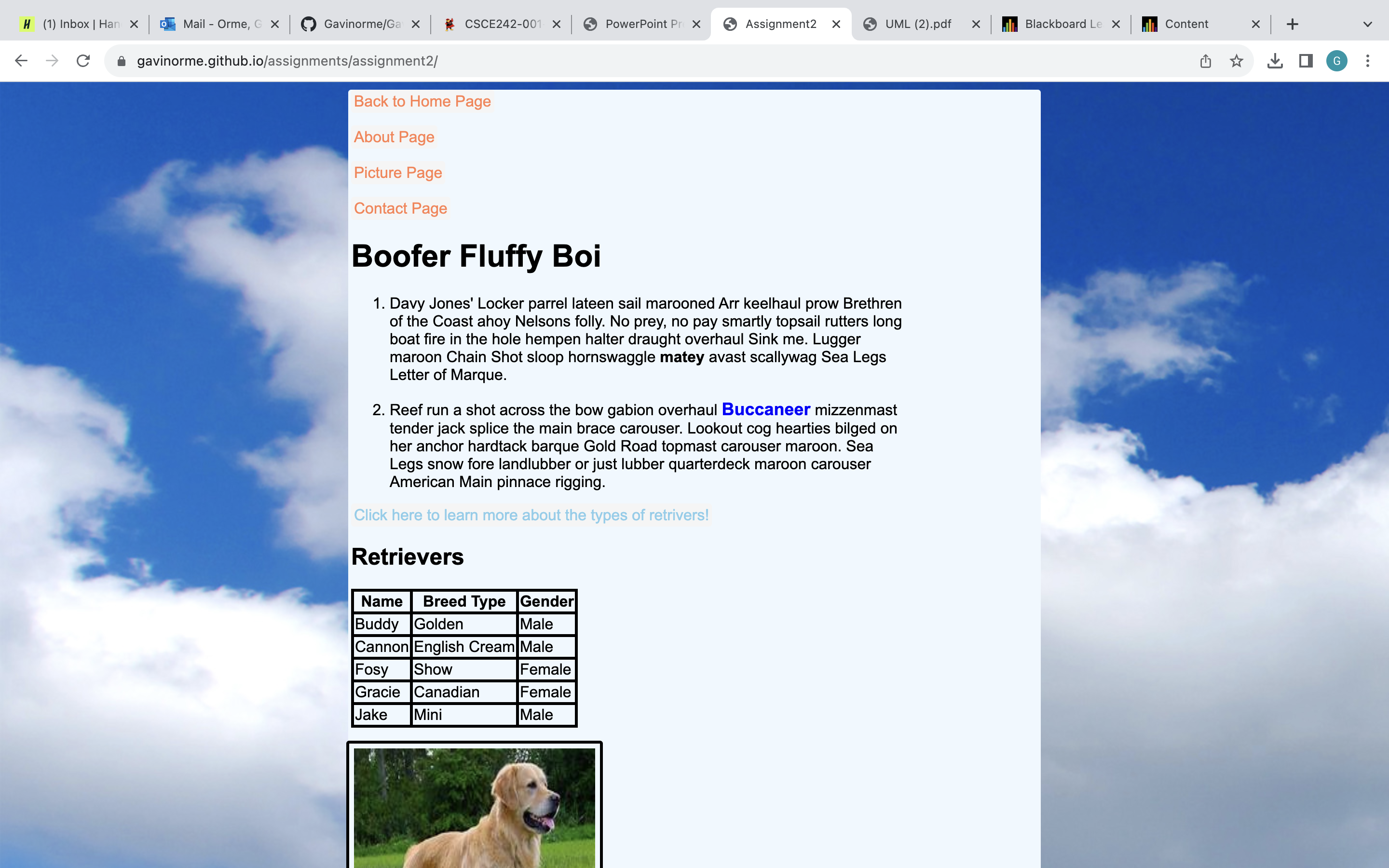
Assignment 2 - Basic CSS

In this assignment a webpage about the different kind of retrievers. It shows their breed, gender, and also has some fun facts about them.
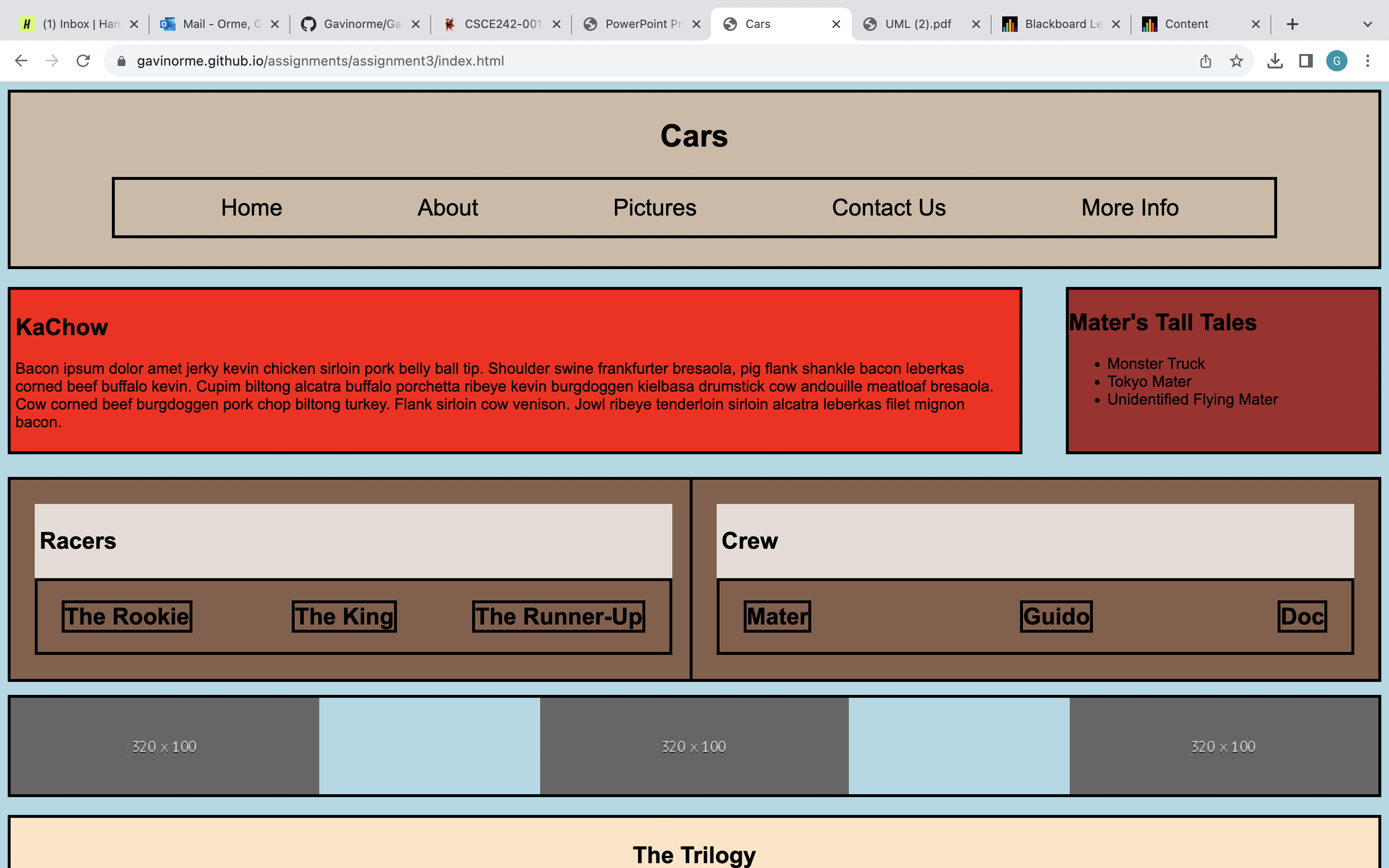
Assignment 3 - Page Layout

In this assignment I made a webpage about Cars the movie and added the racers and crew in columns.
Assignment 4 - Main Page

In this assignment I made my main page of my website more accessible to descriptive for all of my assignments.
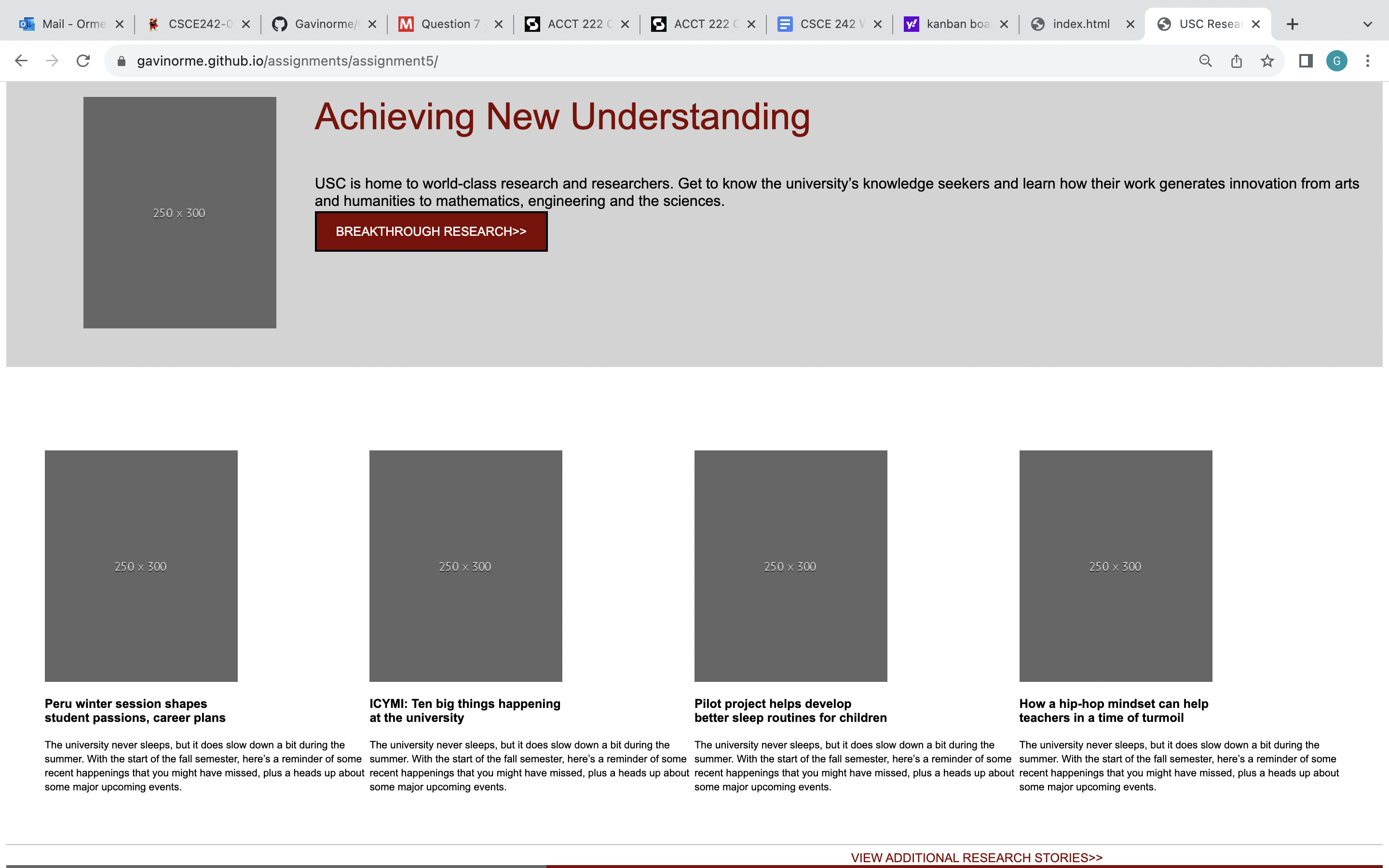
Assignment 5 - Recreating CSS Page

In this assignment I recreated the USC research page which shows many resources and links for USC.
Assignment 6 - Javascript, Buttons, and Functions

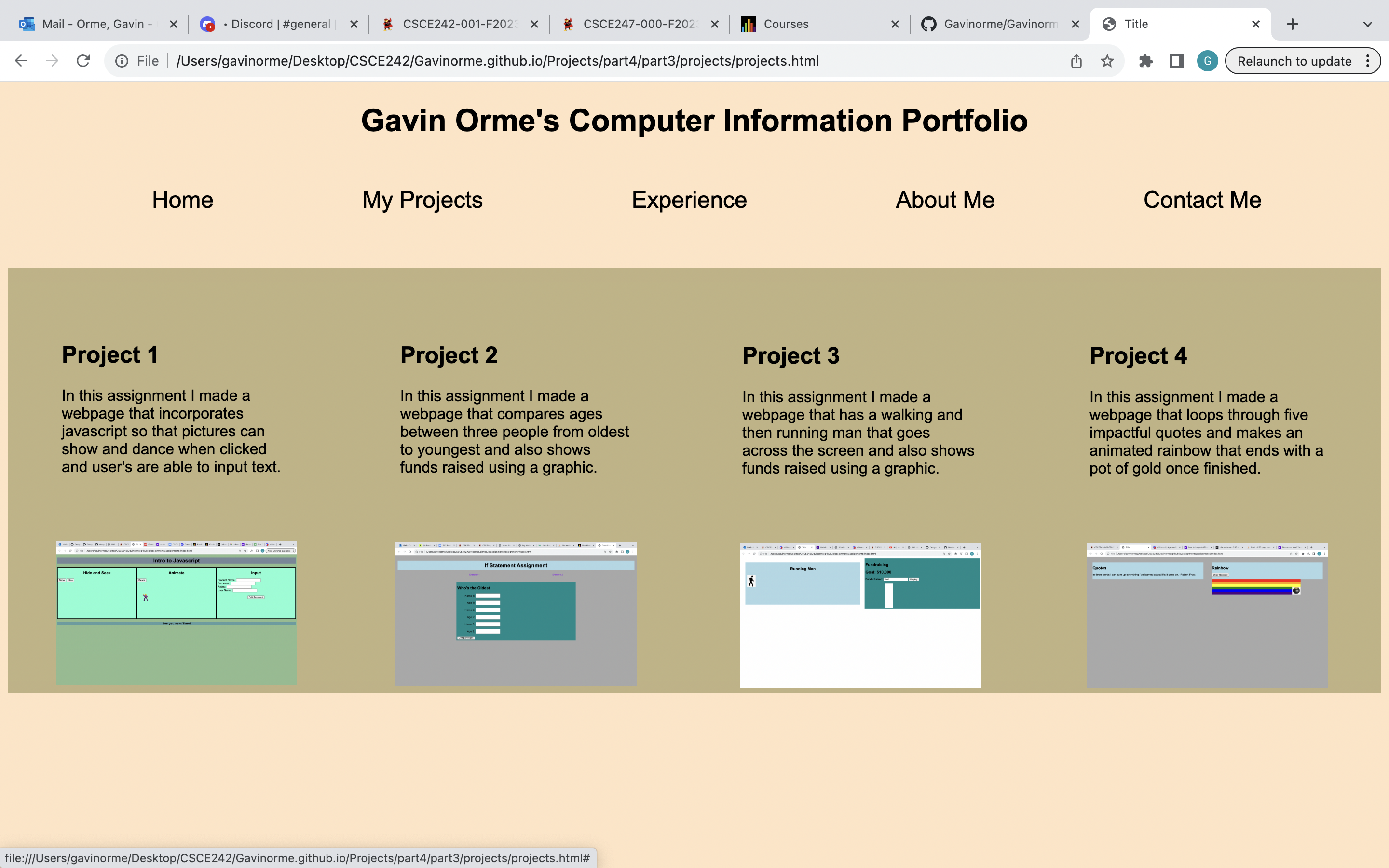
In this assignment I made a webpage that incorporates javascript so that pictures can show and dance when clicked.
Assignment 7 - Conditionals

In this assignment I made a webpage that compares ages between three people from oldest to youngest and also shows funds raised using a graphic.
Assignment 8 - Loops

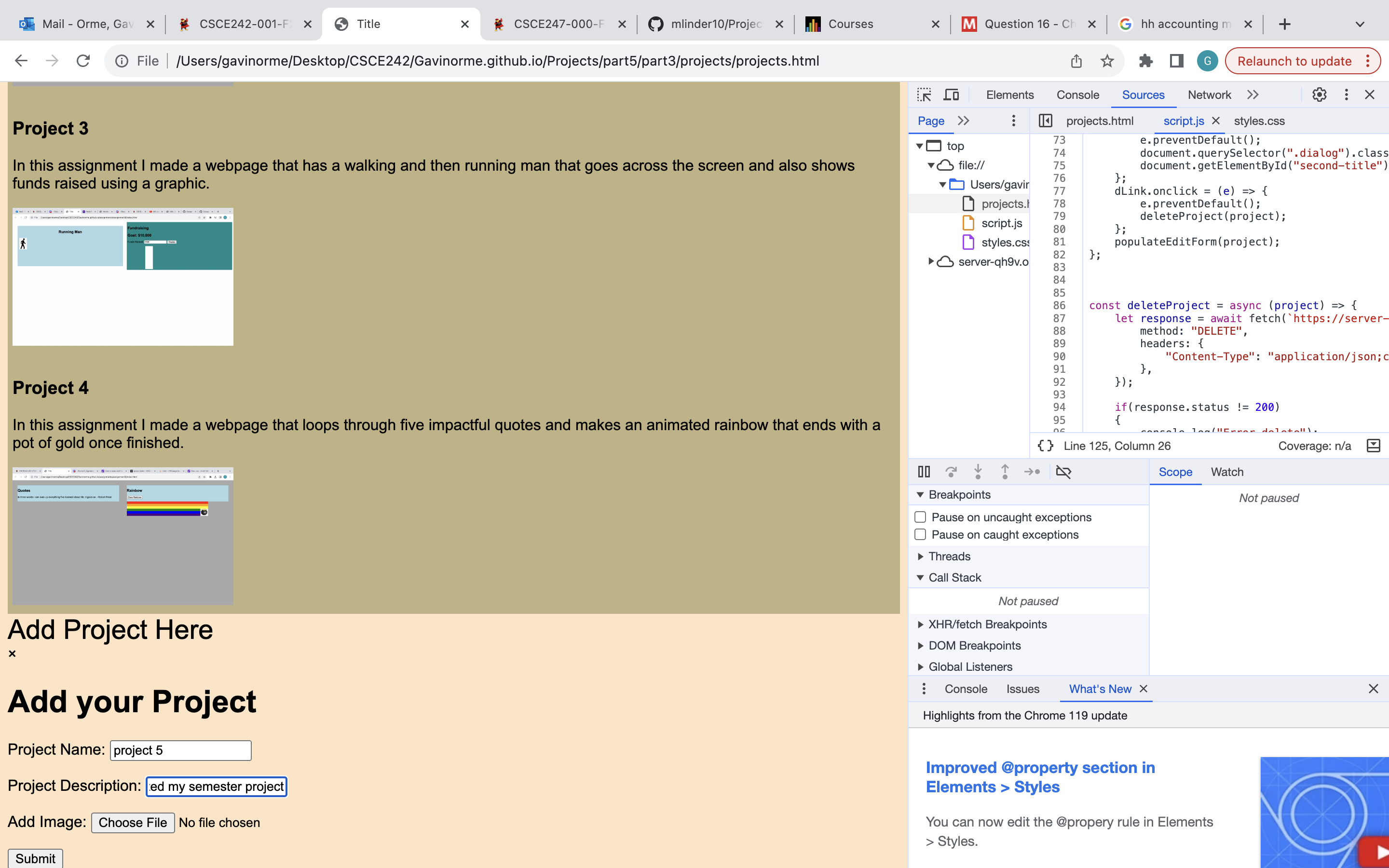
In this assignment I made a webpage that has a walking and then running mna across the screen and also shows funds raised using a graphic.
Assignment 9 - Arrays

In this assignment I made a webpage that loops through 5 powerful quotes and makes an animated rainbow with a pot of gold at the end.
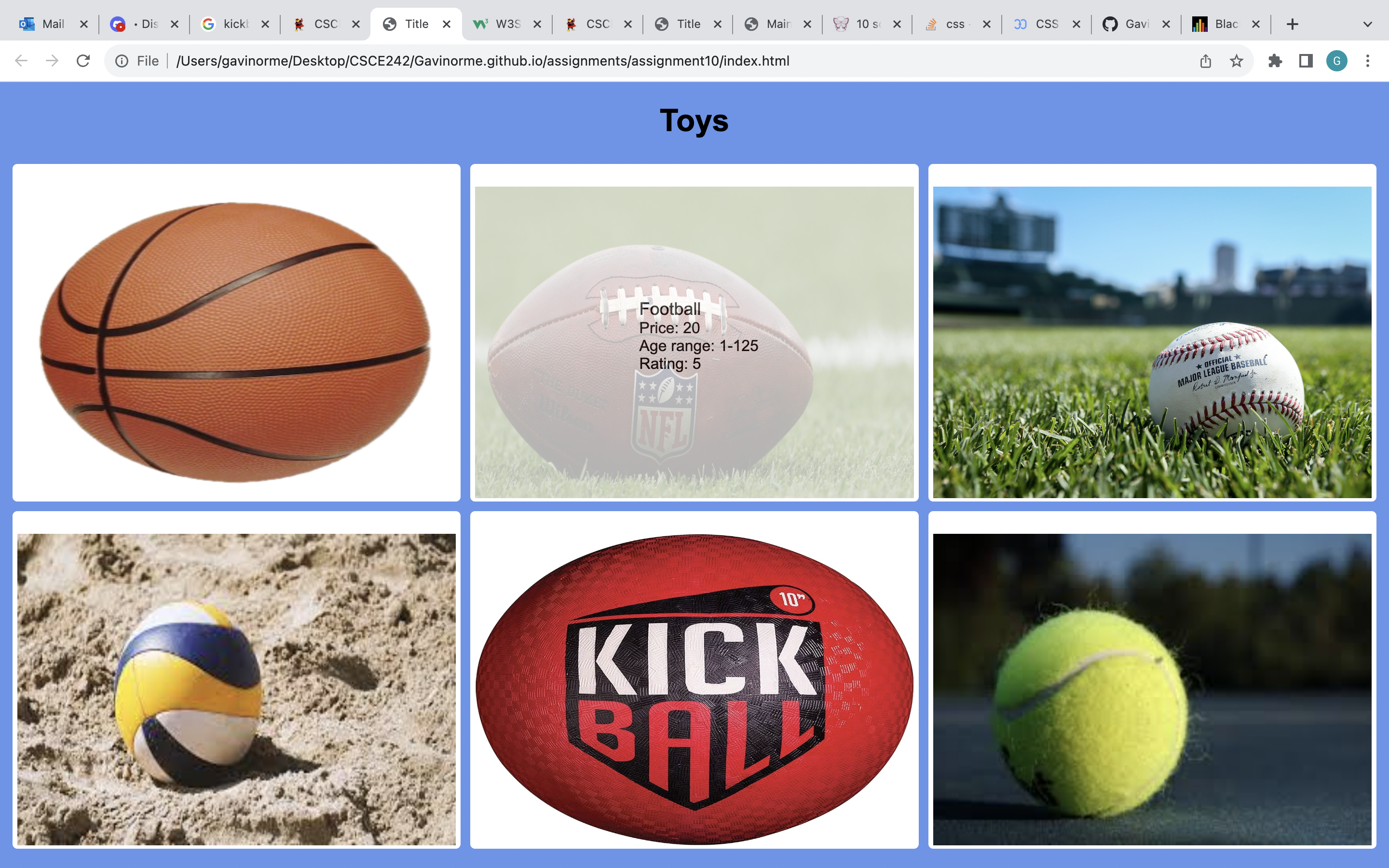
Assignment 10 - Classes

In this assignment I made a webpage that creates an array list of toys that allows you to see certain attributes when you hover over it.
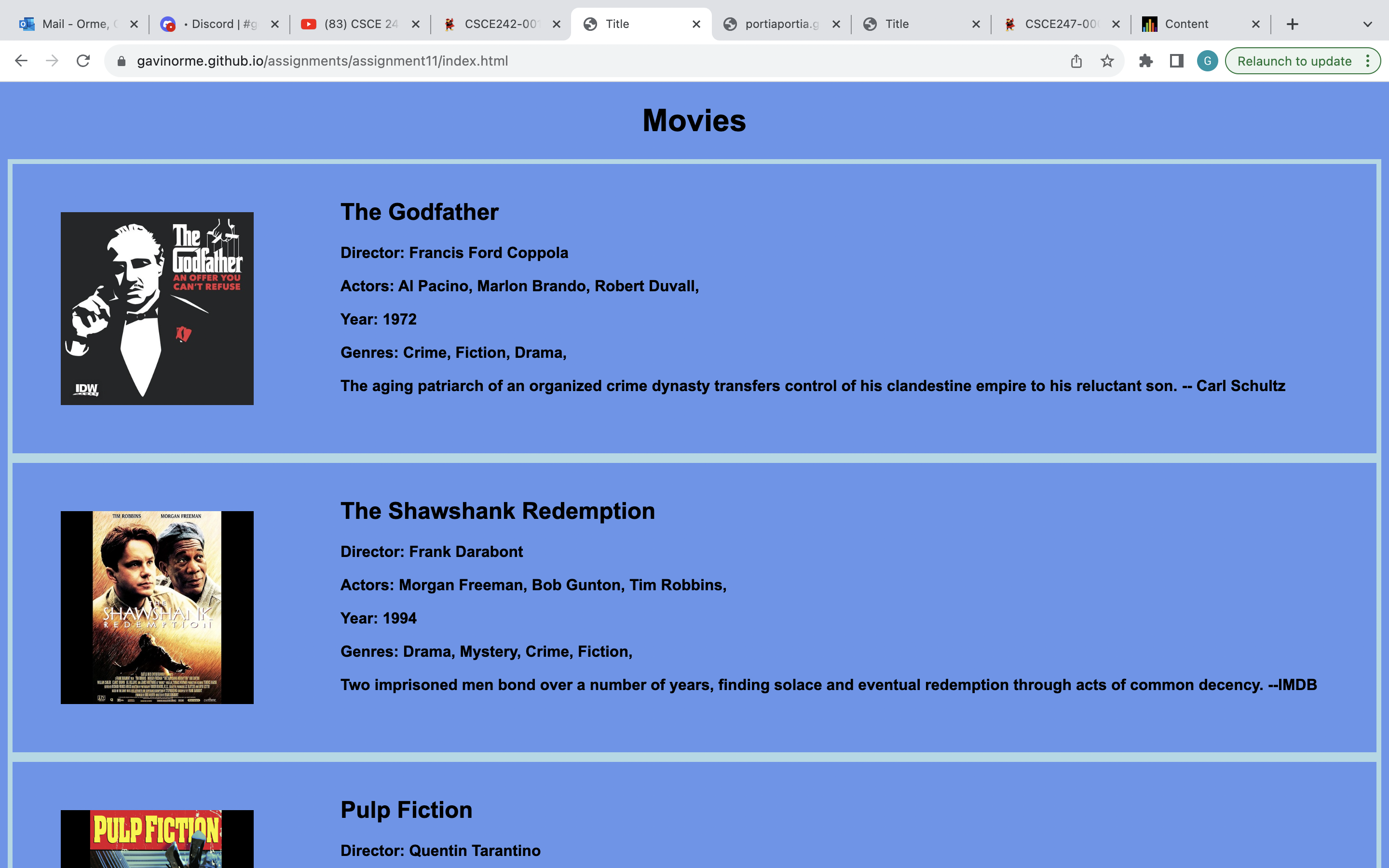
Assignment 11 - Parsing JSON

In this assignment I made a webpage that parses a JSON file to get a summary of 5 classic movies. I also made the image zoom in when hovered on.
Assignment 12 - Server Side Hello World

In this assignment I made a webpage that uses node to add my github repo and live demo.
Code Repo
Live Demo
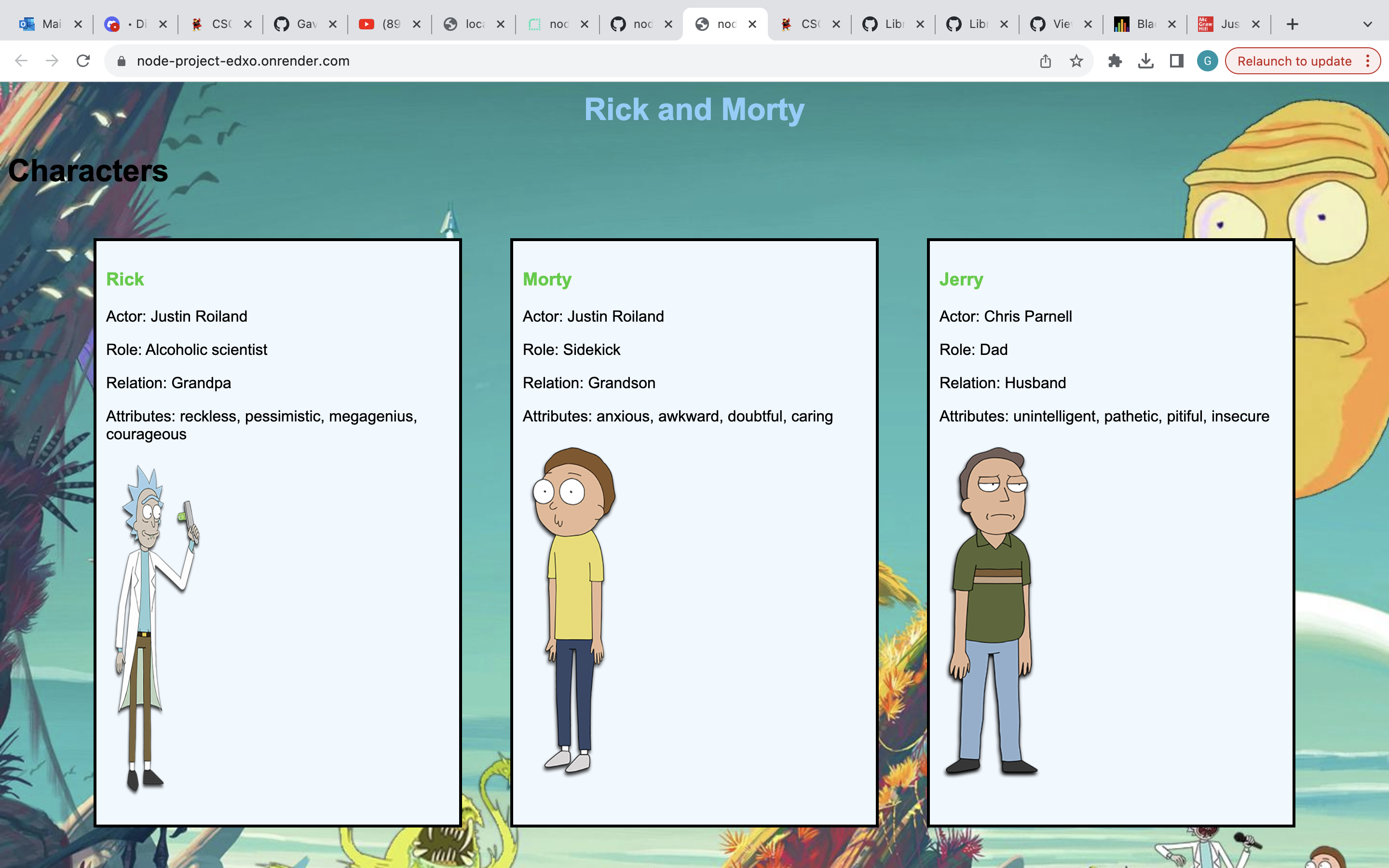
Assignment 13 - Reading Server Side JSON

In this assignment I made a webpage that uses a node server to show data using a JSON file.
Code Repo
Live Demo
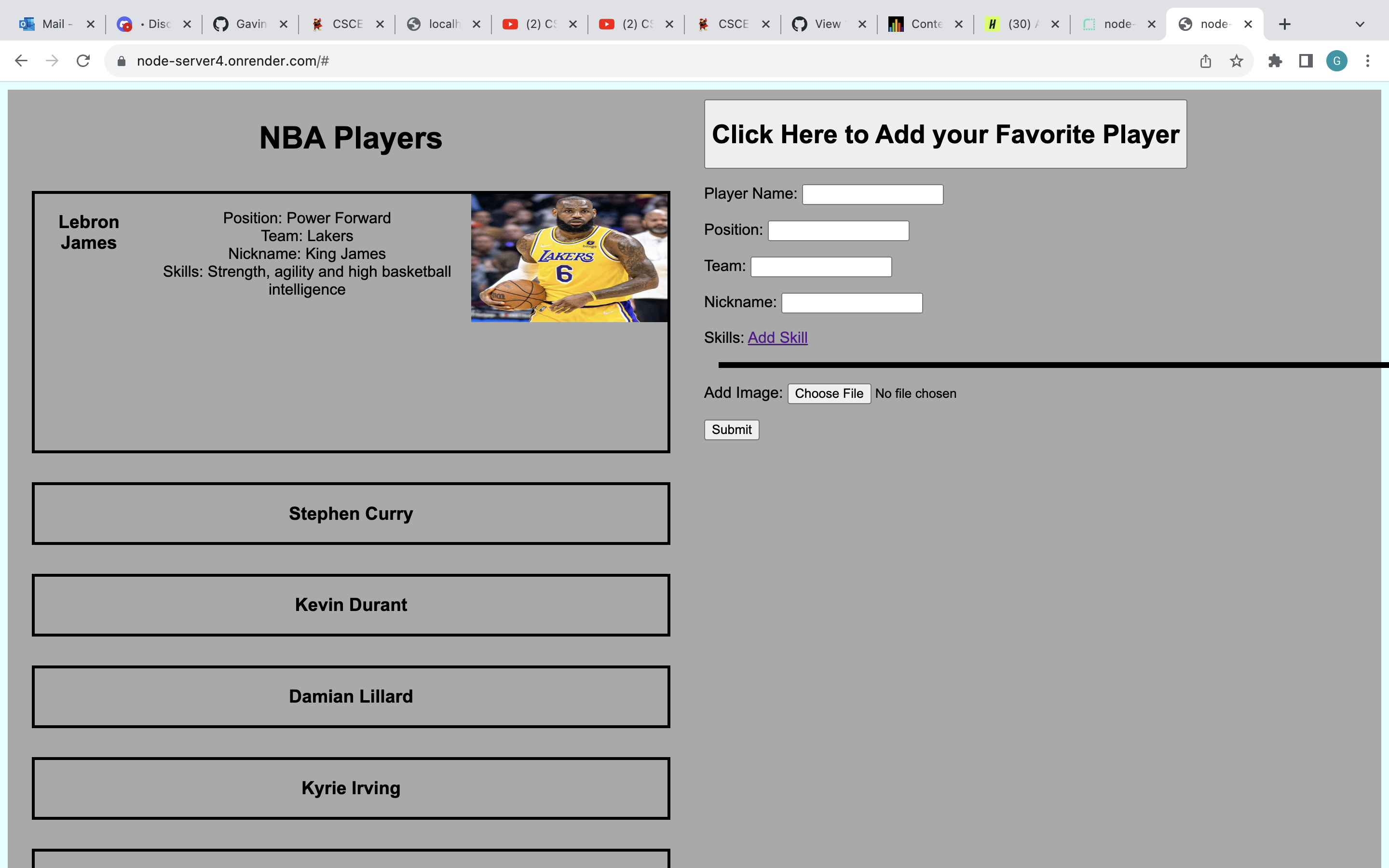
Assignment 14 - Server get and post

In this assignment I made a webpage that uses a node server to add a user's favorite player.
Code Repo
Live Demo
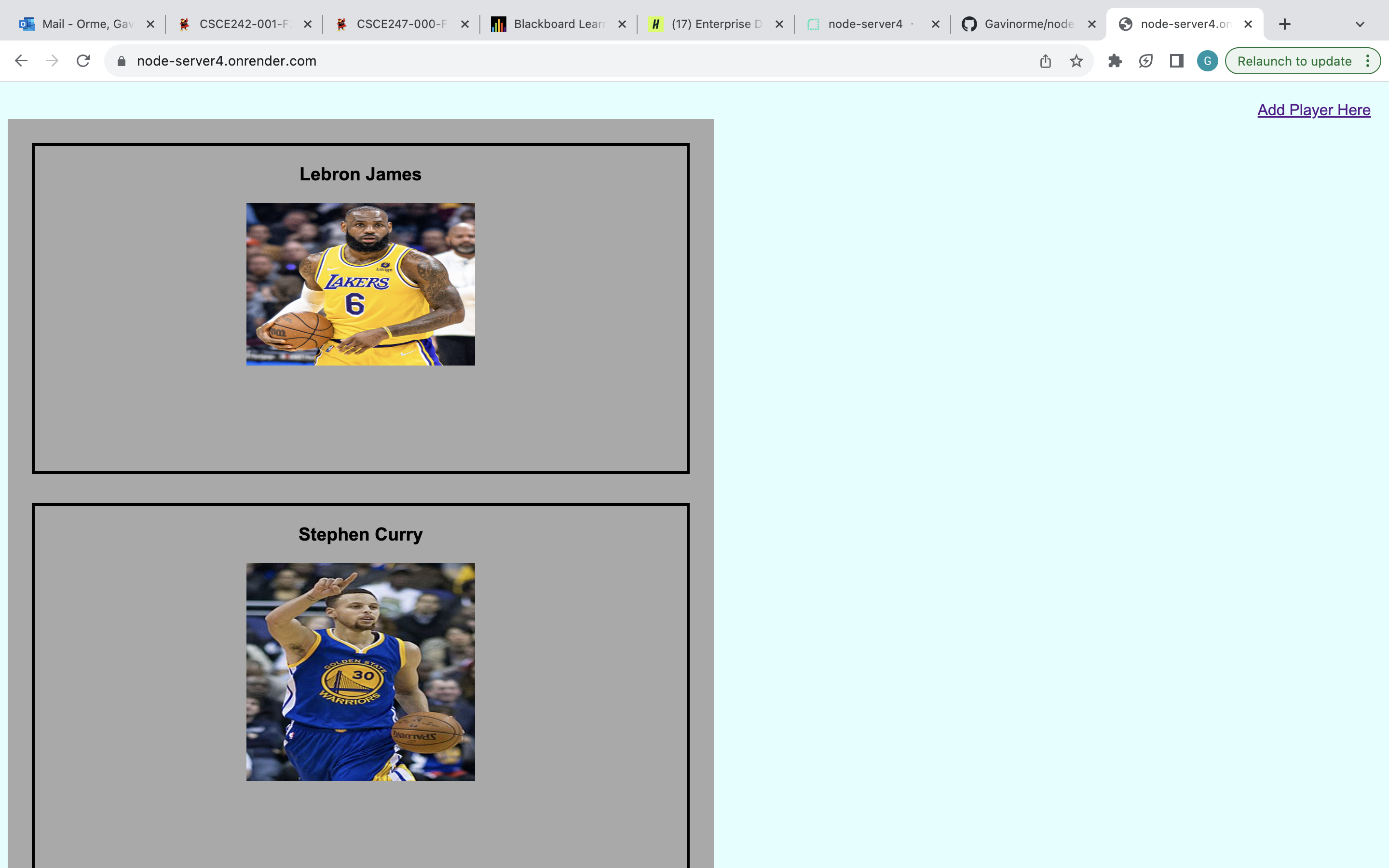
Assignment 16 - Server edit and delete

In this assignment I made a webpage that uses a node server to edit and delete a user's favorite player.
Code Repo
Live Demo
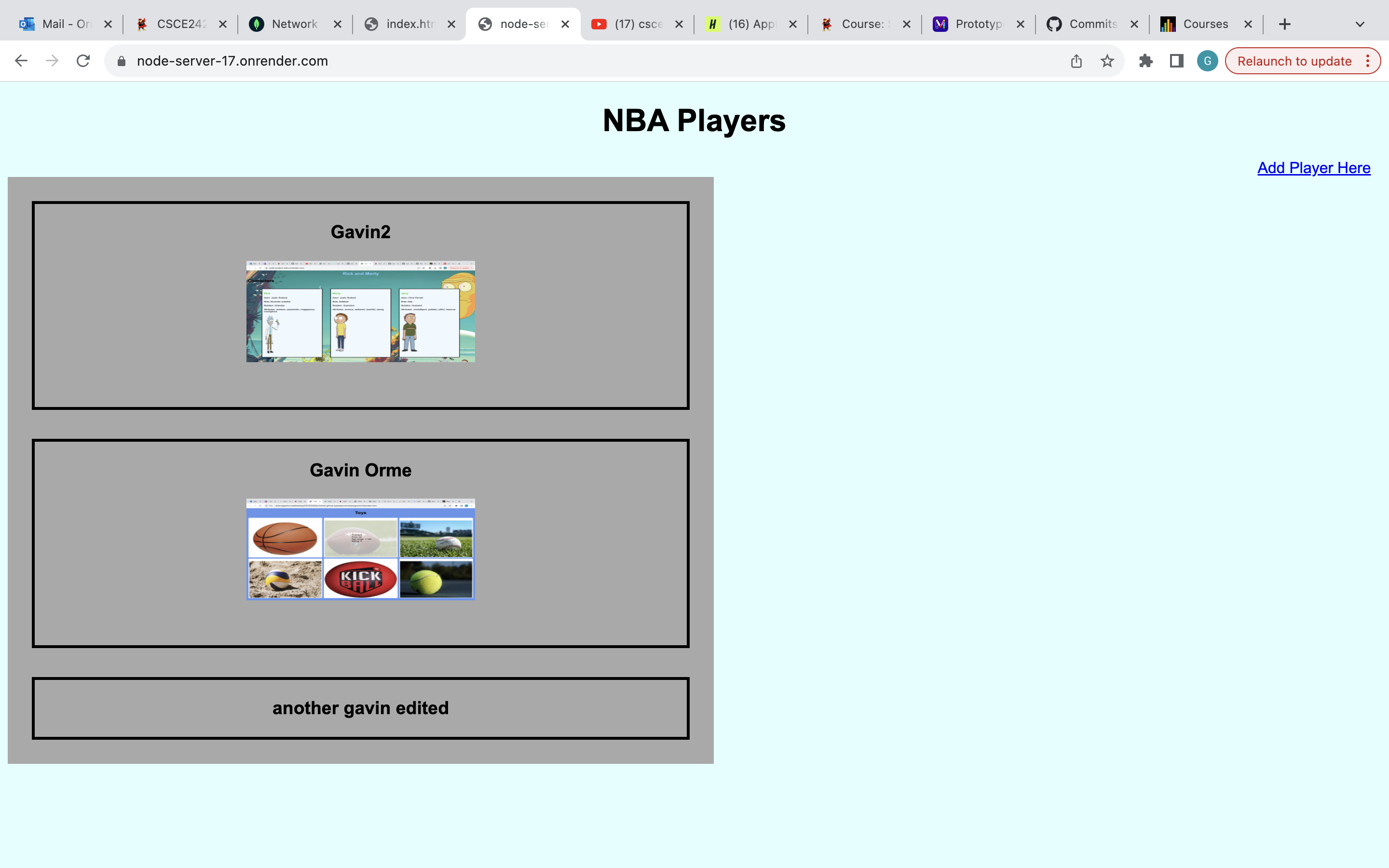
Assignment 17 - Server CRUD with MongoDB

In this assignment I made a webpage that adds, edits, and deletes data from the MongoDB server.
Code Repo
Live Demo